HTML5期末大作业:漫画风格个人主页网站设计——html5漫画风格个人主页全屏页面滚动模板 HTML+CSS 动漫网页HTML代码 学生网页课程设计期末作业下载 动漫大学生网页设计制作成
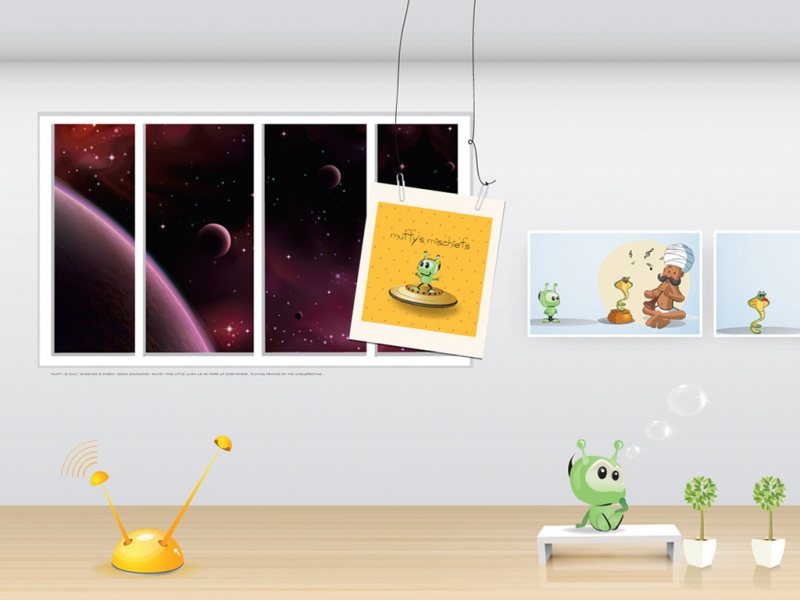
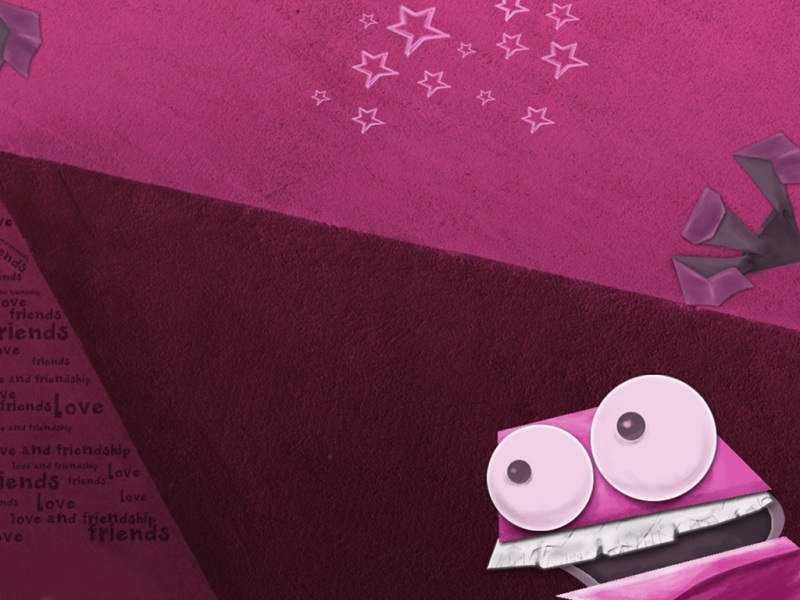
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
1.网页作品简介方面:HTML期末大学生网页设计作业 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑方面:此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm所有编辑器均可使用)
3.网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
文章目录
HTML5期末大作业:漫画风格个人主页网站设计——html5漫画风格个人主页全屏页面滚动模板 HTML+CSS 动漫网页HTML代码 学生网页课程设计期末作业下载 动漫大学生网页设计制作成作品介绍一、作品演示二、代码目录三、代码实现四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)五、源码获取六、更多HTML期末大作业(成品下载)>>>戳我>>>点击进入200例期末大作业作品 一、作品演示 二、代码目录 三、代码实现<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>黑夜主权(Night)</title><meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"><meta name="apple-mobile-app-capable" content="yes"><meta name="apple-mobile-app-status-bar-style" content="black"><meta name="description" content="一只叫做黑夜的阿宅,想成为家喻户晓的大侠"><meta name="keywords" content="二次元,宅属性,前端,编程,全栈,绘画,设计"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="author" content="cononico"><meta name="application-name" content="Cononico"><link rel="stylesheet" type="text/css" href="css/main.css"><link rel="stylesheet" type="text/css" href="css/process.css"><link rel="shortcut icon" type="image/x-icon" href="favicon.ico" /><script type="text/javascript">//设定rem值document.getElementsByTagName("html")[0].style.fontSize = document.documentElement.clientWidth / 20 + 'px';</script></head><body><header class="head"><div class="head_logo_div"><img class="logo_img" src="images/upload/head.jpg"></a></div><div class="head_nav_div"><nav class="head_nav"><ul id="nav_ul"><li class="nav_li_on nav_ul_li">Home</li><li class="nav_ul_li">Skill</li><li class="nav_ul_li">Experience</li><li class="nav_ul_li">Hobby</li><li class="nav_ul_li">Contact</li></ul></nav></div><div class="clear"></div></header><ul class="float_btn" id="float_btn"><li class="btn_on"></li><li></li><li></li><li></li></ul><div class="wrapBox" id="wrapBox"><div class="box"><img class="box_bg" src="images/upload/pic_1.jpg"><div class="box01_content"><div class="head_div"><div class="cycle_item"><a href="" class="github_a" id="github_a" target="_blank"><span class="github_icon"></span><span class="github_text"><p class="item_name">GitHub</p></span></a><a href="" class="weibo_a" id="weibo_a" target="_blank"><span class="weibo_icon"></span><span class="weibo_text"><p class="item_name">微博</p> </span></a><a href="" class="blog_a" id="blog_a" target="_blank"><span class="blog_icon"></span><span class="blog_text"><p class="item_name"> 博客</p></span></a><div class="green_cycle"><img class="green_cycle_img" src="images/icon/green_cycle.svg"><div class="yellow_cycle"><img class="yellow_cycle_img" src="images/icon/yellow_cycle.svg"><div class="blue_cycle"><img class="blue_cycle_img" src="images/icon/blue_cycle.svg"><div class="head_img_div"><img class="head_img" src="images/upload/head.jpg"></div></div></div></div></div></div><h1 class="title">黑夜</h1><h2 class="title_h2">千里之行,始于足下</h2><div id="box01_text"><p class="box01_p">不久前还只是一个失业农民工.</p><p class="box01_p">现在还只是一只喜欢动漫和文学的学生党.</p><p class="box01_p">不久以后将是又一个人生迷茫的旅行者.</p></div></div><div class="arrow_div"><img class="arrow_img" src="images/icon/arrowhead.png"></div></div><div class="box"><img class="box_bg" src="images/upload/pic_2.jpg"><div class="box02_content box_content"><div id='bar_container' class="bar_container"><div class='bar mint' data-percent='70' data-skill='HTML5+CSS3'></div><div class='bar red' data-percent='50' data-skill='JavaScript'></div><div class='bar lila' data-percent='50' data-skill='前端工程化'></div><div class='bar orange' data-percent='50' data-skill='Node.js'></div><div class='bar gray' data-percent='30' data-skill='Java || C++'></div><div class="bar blue" data-percent='50' data-skill='PS&AE&PR&AI'></div><div class="bar green" data-percent='60' data-skill='绘画'></div></div><div id="box02_text"><h1>About Skill</h1><div class="overline"></div><p>,第一次接触是C/C++,在拥挤的实验室</p><p>,三月份在寝室迷上了网络游戏</p><p>九月份开始学习到Java</p><p>,年初的时候摸了摸Android,觉得稀奇有趣</p><p>剩下的月份我在看JavaWeb</p><p>,接触到WordPress,兴趣开始转到前端和脚本语言</p><p>上半年插科打诨</p><p>下半年开始学习H5,CSS3,JS</p><p>现在正在学习前端工程化技术</p><p>喜欢UI,交互设计,觉得UED是我坚持精确1个像素的动力</p><p>而未来...</p><p>想成为一名全栈工程师</p></div><div class="clear"></div></div><div class="arrow_div"><img class="arrow_img" src="images/icon/arrowhead.png"></div></div><div class="box"><img class="box_bg" src="images/upload/pic_3.jpg"><div class="box_content box03_content"><ul id="timeUl" class="timeUl"><li><div><h1>-Now</h1><p>淄博职业学院</p><p>专业:机械制造与自动化</p><p>在风气不佳的考试战场中险些挂科(poi~)</p><p>最喜欢的科目是LOL<p><p>现在正在愁于毕业设计</p></div></li><li><div><h1>.7-.8</h1><p>青花瓷酒店</p><p>服务员</p><p>没学到什么东西</p><p>前途多艰</p></div></li><li><div><h1>.3-.4</h1><p>小菜馆</p><p>传菜生</p><p>前途多艰</p></div></li><li><div><h1>Future</h1><p>...</p></div></li></ul><div class="left_div" id="left_div"><img class="left_arrow" src="images/icon/arrowleft.png"></div><div class="right_div" id="right_div"><img class="right_arrow" src="images/icon/arrowright.png"></div></div><div class="arrow_div"><img class="arrow_img" src="images/icon/arrowhead.png"></div></div><div class="box"><img class="box_bg" src="images/upload/pic_4.jpg"><div class="box_content box04_content"><h1 class="box04_title">Something Of Hobby</h1><ul class="hobby_content"><li class="hobby_01"><div class="hobby_img_div"><div class="spinner spinner_01"></div><div class="hobby_img"><img src="images/upload/kapok.jpg"></div><div class="hobby_img_info"><h1>绘画</h1><h2>手绘&CG</h2></div></div><div class="hobby_text_div"><div class="hobby_img_info_mob"><h1>绘画/<a>手绘&CG</a></h1></div><p class="about_p">对于绘画的热爱一部分来自于对ACG的热爱,小学时就开始拿着笔头被要烂的铅笔瞎画, 可惜父母和我都没发现这是个值得培养的爱好,以至于现在发展为一个手残.</p><p>比较擅长铅笔手绘动漫人物,SAI动漫人物的绘制(我是手残,上色渣渣).喜欢的画师是樋上至.</a></p></div></li><li class="hobby_02"><div class="hobby_img_div"><div class="spinner spinner_02"></div><div class="hobby_img"><img src="images/upload/acg.png"></div><div class="hobby_img_info"><h1>ACG</h1><h2>动漫&视频&lol</h2></div></div><div class="hobby_text_div"><div class="hobby_img_info_mob"><h1>ACG/<a>动漫&视频&lol</a></h1></div><p class="about_p">入宅作《犬夜叉》,看完《Angle Beats!》深陷泥潭,最喜欢K社的作品(包括Galgame), 崇拜麻枝准,喜欢的歌手是ClariS.是个典型的萝莉控重度患者.</p><p>动漫对我而言是和文学一样的文化,最具感染力的抒情方式,将来希望自己工作在二次元的领域.</p></div></li><li class="hobby_03"><div class="hobby_img_div"><div class="spinner spinner_03"></div><div class="hobby_img"><img src="images/upload/reading.jpg"></div><div class="hobby_img_info"><h1>文学</h1><h2>历史&写作</h2></div></div><div class="hobby_text_div"><div class="hobby_img_info_mob"><h1>文学/<a>历史&写作</a></h1></div><p class="about_p">和大多数人一样曾经也在可当上捧着一本小说看,以前喜欢小四韩寒马尔克斯村上春树,现在的兴趣 转移到历史上去了,屌丝只有多读书才能提高自己的内涵.</p><p>此外也会写点东西,就是毅力不够,仍需磨砺.</p></div></li><div class="clear"></div></ul></div><div class="arrow_div"><img class="arrow_img" src="images/icon/arrowhead.png"></div></div><foot id="foot" class="foot"><h1 class="foot_title">Contact With Me</h1><div class="foot_info_main"><ul><li class="github_items"><a href="" target="_blank">GitHub</a></li><li class="google_items"><a href="" target="_blank">Google+</a></li><li class="twitter_items"><a href="" target="_blank">Twitter</a></li><li class="facebook_items"><a href="" target="_blank">FaceBook</a></li><li class="weibo_items"><a href="" target="_blank">微博</a></li><li class="zhihu_items"><a href="" target="_blank">知乎</a></li><li class="blog_items"><a href="" target="_blank">博客</a></li><li class="email_items"><a href="mailto:min@" target="_blank">邮箱</a></li><div class="clear"></div></ul><div class="qrcode_div"><span class="weixin"><a class="weixin_icon"></a><img class="weixin_img" src="images/upload/weixin_qr.png"></span><span class="dingding"><a class="dingding_icon"></a><img class="dingding_img" src="images/upload/dingding_qr.png"></span><span class="qq"><a class="qq_icon"></a><img class="qq_img" src="images/upload/qq_qr.jpg"></span></div></div><div class="foot_power"><h3>© Pwoerd<a href="" title="Night" target="_blank"> Night's</a><a href="" title="IceEnd">黑夜主权</a><a href="http://www./" title="beian" target="_blank">浙ICP备14039906号-1</a></h3></div></foot></div><script type="text/javascript" src="js/main.js"></script></body></html>
四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
五、源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就[点赞+好评+收藏] 三连支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号获取更多源码 !
六、更多HTML期末大作业(成品下载)
>>>戳我>>>点击进入200例期末大作业作品
200多例HTML5期末考核大作业源码包含个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
如果觉得《HTML5期末大作业:全屏页面滚动漫画风格个人主页网站设计 (HTML+CSS)》对你有帮助,请点赞、收藏,并留下你的观点哦!