2
在test.html页面,使用div元素和p元素布局,实现div内包含p元素段落文本。代码如下:
3
设置最外层div类选择器为background,同时设置内层的div类选择器为transbox,用于CSS中对相应的div进行样式定义。
4
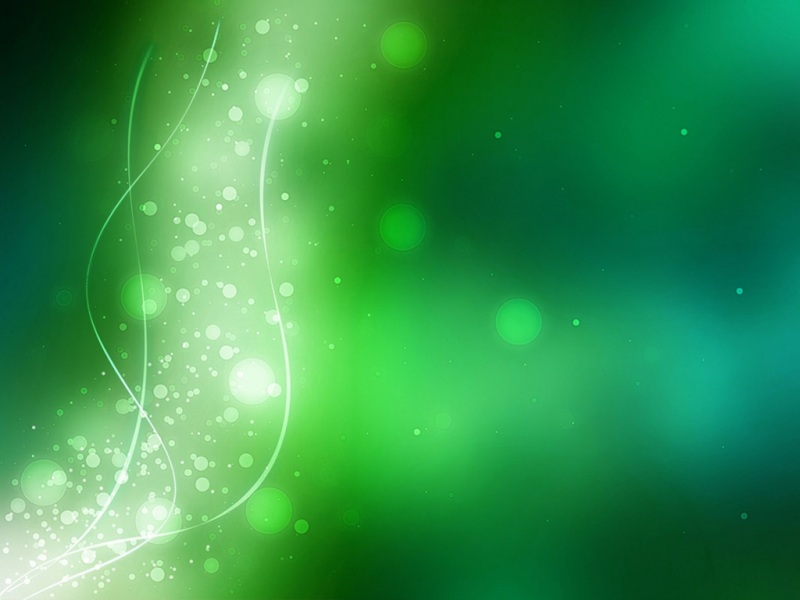
使用CSS设置最外层的div样式,主要定义其宽度为400px,高度为266px,同时设置其背景为一张图片。
5
使用CSS设置class为transbox的div为透明框。主要设置其宽度为338px,高度为204px,并且使用opacity设置其透明度0.6,为了兼容IE,还需要使用filter再次设置其透明度。
6
再使用CSS对透明框内的文字进行样式设置,例如,设置其字体、行高、字体颜色等。
7
在浏览器运行test.html文本,查看实现的效果。
由运行的结果可以看出,成功使用CSS实现在透明框上显示文字。
@ html中before怎么使用?
(1)在CSS3中使用before选择器在元素的前面插入内容,使用after在元素后面插入内容,在选择器content属性中定义要插入的内容;(2)使用方法:标签:before{content:"插入的内容";},可以修改插入内容的样式;
(3)排除一些不需要插入内容的元素:使用content属性的追加一个none属性值。使用方法:标签:before{content:none;}
@ html中class选择器又叫?
Class 在程序中称“类”,同时在CSS中也书面语也叫“类”。css中class即类选择器。html中的class=是一个选择器,可以理解为一个标识,用来标识特定的标签。
比如:<divclass="div1"></div>这就是一个标识效果,以后你想要改变这个div的样式的话就可以找class为div1的元素了。
@ css的类选择器用什么属性引用?
用于来定义一类可以在同一个页面内重复利用的样式。 如比较常用的.clearfix(一般是用于清除浮动),或者自己定义的用于新闻列表的样式,详细的写好链接、列表、边框以及背景等属性,有些人还会习惯把一些常用的属性作为一个类。
如果觉得《html引入css中选择器什么意思 HTML搜索框内的文字怎么设置 – CSS – 前端 淘宝css修改销量》对你有帮助,请点赞、收藏,并留下你的观点哦!